Technical SEO deals with the parts of your website that specifically address what search engines expect of it and the way search engine crawlers work. Search engines are constantly updating the algorithms they use to find high-quality websites, and they protect these details as a closely guarded trade secret.
That means marketers have to compile data and find patterns in the search rankings on their own. Fortunately, there are quite a few patterns and trends that you can follow to optimize your website.

Technical SEO: Crawling and Indexing
Search engines use automated bots called crawlers to find websites and rank their relevance to keyword searches. This process is called indexing, and it’s what search engines use to assign and verify the rankings of trillions of web pages billions of times a month.
If your website is not optimized to provide useful data to crawlers, its ranking will suffer. While search engines rarely divulge specific things their crawlers are looking for, SEO professionals have identified a few of the most important ones.
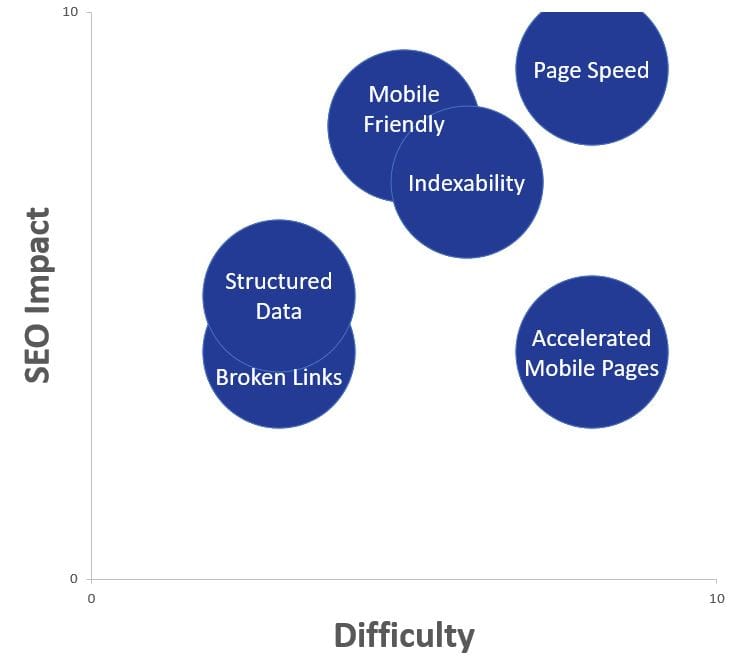
1. Optimize Page Load Speed
Page load speed is a major component of technical SEO. Google uses page load speed as a ranking factor and has developed infrastructure to help websites load faster.
The slower a web page loads, the more likely the user is to bounce back to the search engine and look for a different page. Forty percent of consumers will not wait more than two seconds for a web page to load before abandoning it.
Take Action! You can check your website’s page loading speed using Google’s PageSpeed Insights tool. It will give you two separate scores on how quickly your page loads for desktop and mobile users. Importantly, your mobile score is based on a simulated mobile connection. If it’s low, your website is losing mobile visitors.
If your pages are loading slowly, there are a few things you can do to speed them up:
- Optimize and Resize Images. Use the right file format for your images and avoid scaling them down whenever possible. You should be using the lowest possible image sizes and resolutions while still showing high-quality imagery.
- Minimize HTTP Requests. When users open your web page, their browser makes HTTP requests for every image, stylesheet, and script on the page. The more elements it needs to request, the slower the page loads. A developer can help you combine and consolidate these requests to improve page load speed.
- Defer JavaScript Loading. On a byte-by-byte basis, nothing drags down page load speed more than JavaScript – especially on low-end mobile devices. On WordPress and HTML websites, you can easily defer JavaScript loading so that expensive site features load last. That way, your site content will load earlier, and your users won’t notice the difference.

©cnythzl via Canva.com
2. Optimize for Mobile
Search engines know that 70% of Internet users are on mobile devices. Search engine crawlers will not rank your site highly if it isn’t optimized for mobile. Incorporating mobile-responsive design is one of the most important things you can do to improve SEO.
Without responsive design, mobile users would have to navigate the desktop version of your website. You would treat mobile users to tiny text, crowded elements, and impossible site navigation. This is guaranteed to drive users away from your website.
The mobile version of your website must be “thumb-friendly.” That means large text, simple navigation, and immediately identifiable calls-to-action (CTAs).
Take Action! Use Google Search Console to conduct a mobile usability test right now and see how your website scores.

Pro Tip! Keep in mind that while your site might be mobile-responsive, your pop-ups may not be. An unresponsive desktop pop-up will show in full size on a mobile browser, crowding out all of your content and making it impossible for the mobile user to tap on the X button to clear the pop-up. Be extra careful if your website uses newsletter pop-ups or similar lead capturing solutions.
3. Verify Your Site’s Indexability
The indexability of your website refers to the structures and technologies it relies on. A well-indexed website gives users the ability to reach any page from any other page and features a comprehensive site map that includes every page on the site.
You can improve website indexability by ensuring the site has plenty of internal navigation links. Users should be able to access any page on your site from any other with ease, according to an intelligible navigation structure.
But there is more to indexability than just navigation. Using obsolete or unsupported technologies will also impact search engines’ ability to index your site properly. If your website is more than a few years old, it may be using outdated technologies that search engines will not crawl. Some technologies, like Ajax and JS, actually prevent bots from crawling your website, severely damaging your ranking prospects.
Take Action! One of the fastest and easiest ways to check your website’s indexability is with a tool called Ryte. It’s one of many tools included in Yoast’s industry-standard SEO software, which simplifies the process of verifying SEO components like this one.
4. Redirect Broken Links & 404 Pages
Managing all those internal links can be difficult. If you have ever adjusted the internal structure of your website, you have probably broken a few links. 404 errors occur when a URL points to a page on your domain that doesn’t exist. Understandably, search engines don’t like websites that feed their crawlers lots of dead ends.
Take Action! Use a free tool like Ahref’s site auditing tool to help you find and quickly repair broken links.
- Internal 404 Errors are easy to fix. You simply change the URL that your internal link is pointing to, and you’re done. Alternatively, you can change the URL itself – for instance, if it has a spelling error – but be careful not to break more links in the process!
- Outgoing 404 Errors are also easy to fix. If you linked to an external web page and its owner changed the URL, that link is now broken. You will have to manually go in and change your link to point to the new URL (if you can find it!) or delete the link entirely.
- Incoming 404 Errors are harder to deal with. If someone else links to you with a bad URL, you can’t go in and fix their link. But you can (and should) set up a 301 redirect pointing users to the right link.
Using a 301 redirect to fix incoming 404 errors is important because it earns you backlink authority. If a high Domain Authority website is driving users to your website, you don’t want to lose that backlink. If they misspelled the URL or made some other mistake, you can often fix it by setting up a page that redirects traffic to the correct page on your website. This helps you maintain backlink equity.
Also, note that some 404s are unavoidable. There’s no need to waste time redirecting links that don’t drive traffic. You can check Google Analytics to see how much traffic those links generate. If it’s an empty link, you can safely leave it be.
5. Optimize Structured Data
Search engines love when data is easy to find and categorize. Websites that offer them structured data naturally get preferential treatment when it comes time to rank for high-competition keywords.
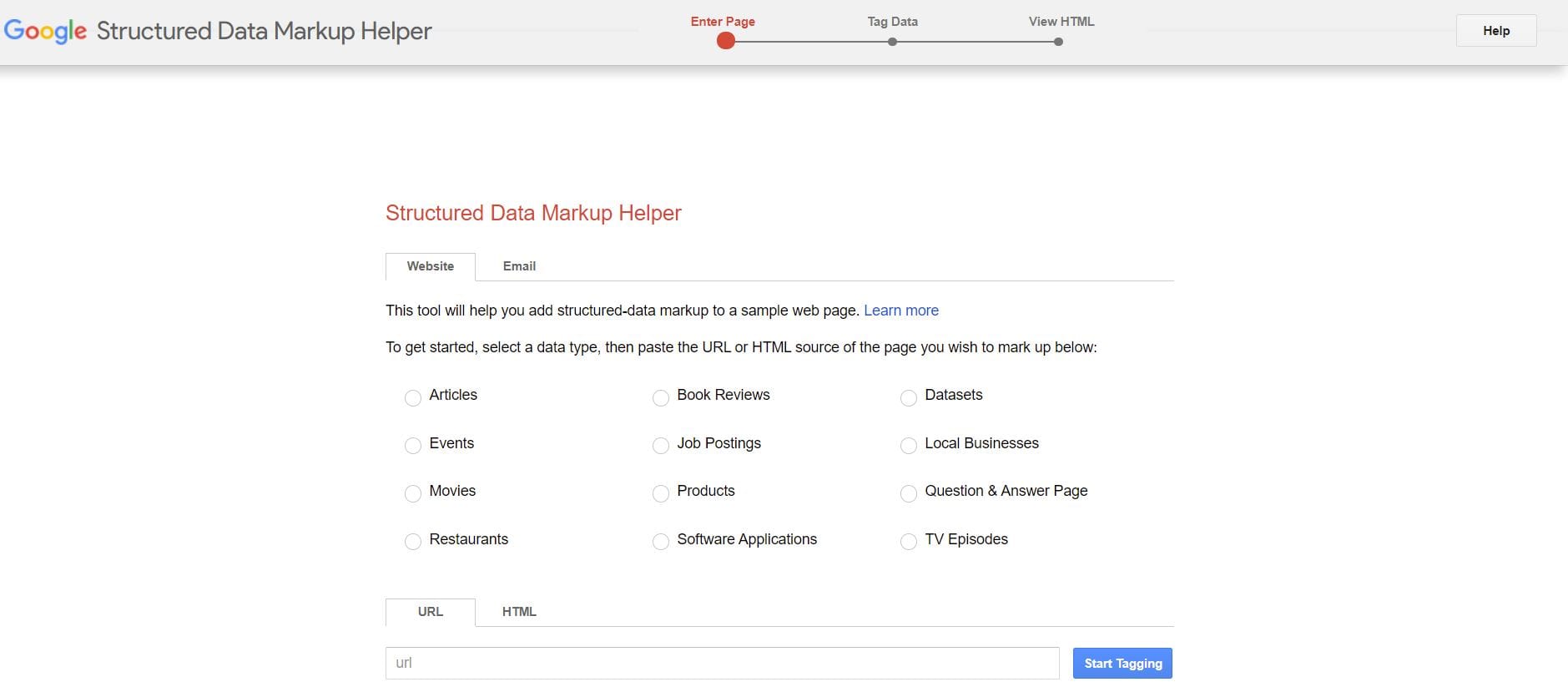
Structured data, also called “schema markup,” is not as complicated as it sounds. It’s simply code that tells search engine crawlers what to expect on your web page. Google even has a Structured Data Markup Helper that will generate the appropriate schema for most types of web pages.

Here are some examples of structured data types your website might benefit from using:
- Local Business. Share your company address, opening hours, and contact information in the appropriate format, and you can earn yourself a local business listing on Google.
- OG Tags. Open Graph meta tags ensure your content displays correctly when shared on social media. This won’t directly improve SEO, but it directly improves user engagement, which does impact SEO.
- FAQ. Everyone loves a comprehensive FAQ page. Structure your FAQ page with the appropriate markup, and Google may turn some of your answers into featured snippets.
- Video. Search engines want to show your videos to users, but their crawlers cannot understand them without your help. Offer them your video thumbnail, duration, upload date, and a brief description to make that happen.
- Job Posting. Job postings can appear directly in search engine results pages with the help of structured data. Include the company logo, reviews, and position details to make it easy for crawlers to identify that data.
- Product. Product pages often share the same types of information. Structured data schema can help you broadcast the product’s name, price, and inventory status directly to search engine users.
Structured data improves SEO by boosting your click-through rate, improving your chances of getting a Google Featured Snippet, and qualifying users who click through to your web page. Showing users important details about your page before they click keeps your bounce rate low and ensures your website visitors are obtaining value from your content.
Take Action! Learn how to tag structured data in one of your blog posts today. You can easily copy the schema data code to your other pages later.
6. Enhance Mobile Content Delivery with AMP
Google uses a technology called Accelerated Mobile Pages (AMP) to give mobile users faster access to high-traffic web pages. Typically, an AMP page is a stripped-down version of the original page optimized for speedy delivery.
Web developers can implement and optimize AMP pages in websites in order to boost SEO. You can integrate AMP code into your web pages to test it out before publishing content through AMP. It’s worth experimenting with since faster mobile page load speeds are virtually guaranteed to improve SEO rankings.
On the other hand, the AMP-version of your web page will not have the same features or functionalities. Google will deny disruptive pop-ups and many other scripts, giving users a simplified experience. For example, AMP pages cannot display opt-in forms to users, so they will not generate leads. Plus, anyone who wants to link to your content will, in fact, link to Google’s domain, not yours.
For these reasons, AMP is generally best-suited for long-form blog content and educational articles. It is less useful for multimedia websites or e-commerce product pages.
But if users are visiting your site in order to consume your written content, AMP will deliver it to them quickly. Fully leveraging Google’s accelerated mobile page delivery solution is a key asset for any content-centered SEO strategy.
Next Up: Develop an attribution strategy to continue optimizing your content marketing budget.

